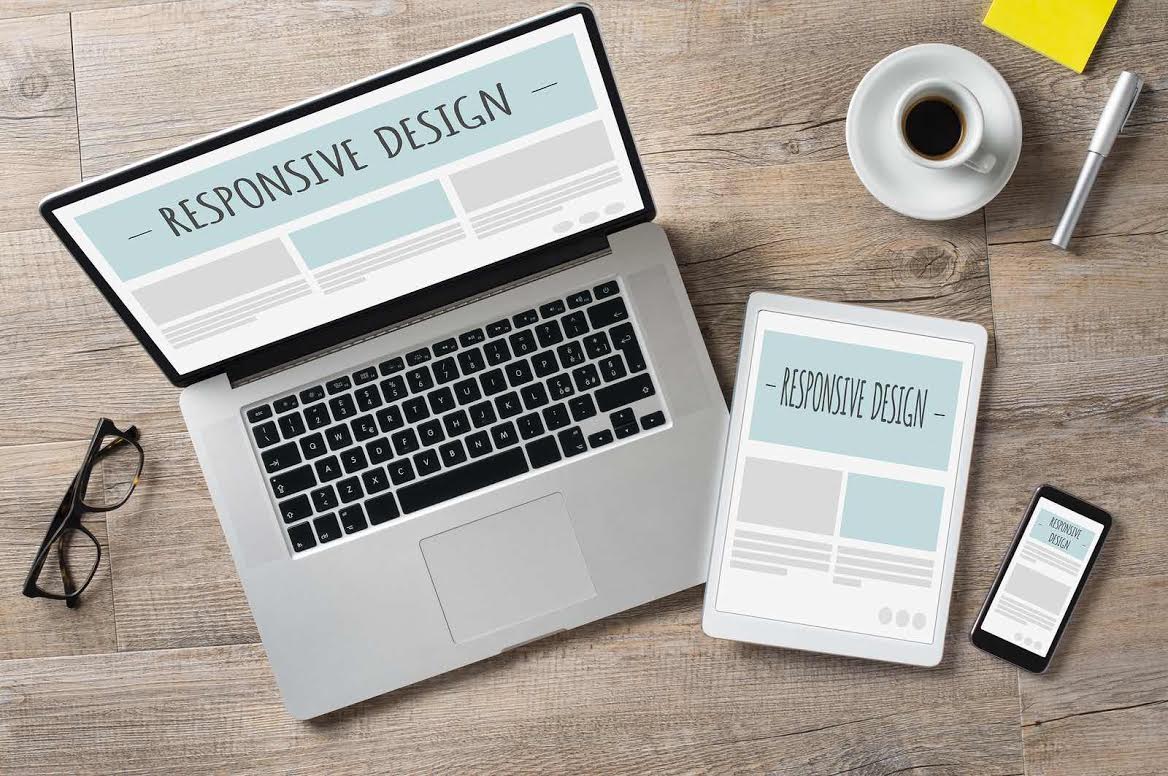
Dengan responsive web yang baik, sebuah tampilan halaman website akan dapat diakses dengan lebih nyaman bagi para viewers. Sebuah website dikatakan memiliki resposionsive yang maksimal ketika setiap elemen dan komponen web bisa menyesuaikan tampilannya dengan resolusi layar di setiap perangkat yang membukanya, baik itu menggunakan desktop PC maupun smartphone, tanpa kehilangan fungsi-fungsi yang disediakan.
Kenapa harus di dua device yang berbeda, desktop PC maupun smartphone? Karena saat ini, type device yang digunakan untuk mengakses website beragam baik secara mobile menggunakan smartphone, maupun dari desktop PC
Web responsive adalah metode bagi web designer untuk membuat suatu layout website untuk dapat menyesuaikan ukuran layar pengguna. Baik dari segi huruf, user interface, gambar serta tata letak, sebaiknya akan dapat menyesuaikan lebar Layar dan resolusi device.

Maka, bisa dikatakan bahwa sebuah website yang memiliki responsive yang maksimal ketika setiap elemen dan komponen web bisa menyesuaikan tampilannya dengan resolusi layar di setiap perangkat yang membukanya. Dengan responsive web, maka komposisi dan tata letaknya sesuai dengan device yang digunakan, sehingga user pun akan mudah dalam membaca informasi.
Untuk mendapatkan responsive website yang maksimal, sebaiknya mengikuti beberapa prinsip berikut ini:
-
Fluid Grid
Merupakan garis-garis batas yang menentukan Letak suatu komponen dalam desain, yang akan berubah, menyesuaikan dengan ukuran Layar tampilan.
-
Media Q
Merupakan fitur dalam CSS, untuk membuat desain menjadi lebih sesuai untuk berbagai ukuran layar dalam menampilkan website
-
Responsive Media
Yaitu prinsip yang mengusahakan agar foto atau video dapat ditampilkan dengan baik di berbagai ukuran seperti mobile, desktop dan tablet.
Berikut adalah beberapa tools online yang bisa kamu gunakan, untuk memeriksa apakah website kita sudah bisa dikategorikan sebagai website yang responsive atau belum :
-
Am I Responsive
-
Mobile-Friendly Test – Google Search Console
-
Inspeksi
-
Responsive Design Checker
-
Responsinator
-
Ekstensi Responsive Web Design Tester
Memiliki Website yang responsive, akan memudahkan tampilan situs web dapat dilihat secara sempurna di berbagai perangkat, seperti smartphone, tablet, TV, atau pun PC.